abc HTML5 i CSS TUTORIAL
Poravnanje /ALIGN/ {text-align:center;}
|
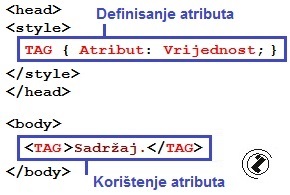
Poravnanje /ALIGN/ Korištenje internog CSS-a se izvodi u oba dijela HTML fajla: Sintaksa:
Oznake: Kreiranje internog iz linijskog css-a /INTERNAL CSS FROM LINE CSS/ u BODY TAG-u |
|
Mnogi tagovi podržavaju atribute poravnanja /ALIGN/.
Ako želite poravnanje (lijevo, desno, centrirano ili obe strane) kreirate stil u HEAD dijelu i pozovete ga u BODY dijelu HTML dokumenta.
Primjer 1. Parametri poravnanja ALIGN i primjeri korištenja u TAG-u H
| Sintaksa | Opis | Primjer kod | Primjer ispis |
|
Lijevo poravnanje zaglavlja teksta /HEADINGS/ |
<html> <head><title>Naslov /HEADINGS/ - lijevo</title> <style> H2 { text-align:left; } </style> </head> <body> <H2>Left Align</H2> </body></html> |
Left Align |
|
Centrirano poravnanje zaglavlja teksta /HEADINGS/ |
<html> <head><title>Naslov /HEADINGS/ - centrirano</title> <style> H2 { text-align:center; } </style> </head> <body> <H2>Center Align</H2> </body></html> |
Center Align |
|
Desno poravnanje zaglavlja teksta /HEADINGS/ |
<html> <head><title>Naslov /HEADINGS/ - centrirano</title> <style> H2 { text-align:right; } </style> </head> <body> <H2>Right Align</H2> </body></html> |
Right Align |
|
I lijevo i desno poravnanje zaglavlja teksta /HEADINGS/ |
<html> <head><title>Naslov /HEADINGS/ - centrirano</title> <style> H2 { text-align:justify; } </style> </head> <body> <H2>Justify Align</H2> </body></html> |
Justify Align |
Primjer 2. Parametri poravnanja
| Sintaksa | Opis | Primjer kod | Primjer ispis |
Lijevo poravnanje paragrafa /PARAGRAPH/ |
<html> <head><title>Naslov /HEADINGS/ - lijevo</title> <style> p { text-align:left; } </style> </head> <body> <p>Lijevo poravnanje</p> </body></html> |
Lijevo poravnanje |
|
Centrirano poravnanje paragrafa /PARAGRAPH/ |
<html> <head><title>Naslov /HEADINGS/ - centrirano</title> <style> p { text-align:center; } </style> </head> <body> <p>centrirano poravnanje</p> </body></html> |
centrirano poravnanje |
|
Desno poravnanje paragrafa /PARAGRAPH/ |
<html> <head><title>Naslov /HEADINGS/ - desno</title> <style> p { text-align:right; } </style> </head> <body> <p> desno poravnanje </p> </body></html> |
desno poravnanje |
|
I lijevo i desno poravnanje paragrafa /PARAGRAPH/ Tekst iskopirati više puta da bi dužina teksta bila više od jedne linije teksta. |
<html> <head><title>Naslov /HEADINGS/ - desno</title> <style> p { text-align:justify; } </style> </head> <body> <p> I lijevo i desno (obe ivice poravnate). Da bi vidjeli poravnanje mora biti dovoljno teksta. Da bi vidjeli poravnanje mora biti dovoljno teksta. Da bi vidjeli poravnanje mora biti dovoljno teksta.Da bi vidjeli poravnanje mora biti dovoljno teksta. </p> </body></html> |
I lijevo i desno (obe ivice poravnate). Da bi vidjeli poravnanje mora biti dovoljno teksta. Da bi vidjeli poravnanje mora biti dovoljno teksta. Da bi vidjeli poravnanje mora biti dovoljno teksta.Da bi vidjeli poravnanje mora biti dovoljno teksta. |
Daljnji rad:
1. Izvesti slijedeće naredbe
<H1 align=left>Left Align
<H1 align=center> Center Align
<H1 align=right>Right Align
<H1 align=justify> Justify Align
2. Napisati html kod za poravnanje desno. (Ovo je tekst paragrafa.)
3. Napisati dovoljno teksta da se provjeri poravnanj tipa justify (tekst više od jednog reda).
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru