abc HTML5 i CSS TUTORIAL
Boja pozadine dokumenta /BODY BACKGROUND COLOR/
Boja pozadine dokumenta /BODY BACKGROUND COLOR/
Oznake: |
|
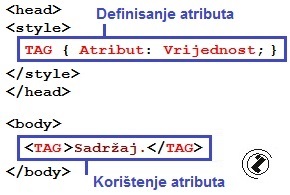
Slijedeća animacija prikazuje kako se iz linijskog krerira interni css.
 |
Kreiranje internog iz linijskog css-a /INTERNAL CSS FROM LINE CSS/ u BODY TAG-u, postupak :
|
 |
Boja pozadine dokumenta postavlja se u TAG-u BODY naredbom BGCOLOR="#kod_boje". Može se navesti ili naziv boje ili kod (Npr. "#0000FF" za plavu boju.). Boje pozadina:
|
 |
Tri su nivoa boje pozadine teksta:
Parametri boje pozadine atubutom: |
Primjer 1. Boja pozadine dokumenta /BACKGROUND COLOR/ je žuta.
Opis rješenja: Boja pozadine dokumenta bira se atributom
|
<html> <head> <title>zuto</title> <style> body { background-color:yellow; } </style> </head> <body> <h5>Oboje je zlo: i svima vjerovati, i nikome.</h5> <p>Tekst je crven</p> </body> </html> |
Oboje je zlo: i svima vjerovati, i nikome.Tekst je crven |
Primjer 2. Boja pozadine dokumenta /BACKGROUND COLOR/ je siva.
Opis rješenja: Boja pozadine dokumenta bira se atributom
|
<html> <head> <title>plavo</title> <style> body { background-color:#C0C0C0; } </style> </head> <body> <p>Siv tekst</p> </body> </html> |
Siva pozadina. |
Primjer 3. Boja pozadine dokumenta je crvena /RED/.
Opis rješenja: Boja pozadine dokumenta bira se atributom
|
<html> <head> <title>plavo</title> <style> body { background-color:#FF0000; } </style> </head> <body> <h5>LUPUS IN FABULA.</h5> <p>Kod za žutu boju.</p> </body></html> |
LUPUS IN FABULA.Kod za žutu boju |
Primjer 4. Boja pozadine dokumenta je braon /brown/ a teksta cijan /CYAN/.
Opis rješenja: Boja pozadine dokumenta bira se atributom
|
<html> <head> <title>plavo</title> <style> body { background-color:brown; } </style> </head> <body> <h2>Narodne poslovice</h2> <p>Ko rano rani dvije sreće grabi.</p> </body></html> |
Narodne posloviceKo rano rani dvije sreće grabi. |
Daljnji rad:
- Ispis teksta na plavoj podlozi (naziv boje)
- Ispis teksta na sivoj podlozi (naziv boje)
- Ispis teksta na zelenoj podlozi (naziv boje)
- Ispis teksta na plavoj podlozi (kod boje)
- Ispis teksta na sivoj podlozi (kod boje)
- Ispis teksta na zelenoj podlozi (kod boje)
- Ispis teksta na ljubičastoj podlozi (kod boje)
- Ispisati dvije poslovice sa različitim bojama
- Ispista imena 6 naučnika sa različitim boja pozadine paragrafa.
- Kod boje unijeti proizvoljnu vrijednost.
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru