abc HTML5 i CSS TUTORIAL
Boja pozadine i teksta unutar grupe naredbi /DIV/ <STYLE> div {} </STYLE>
|
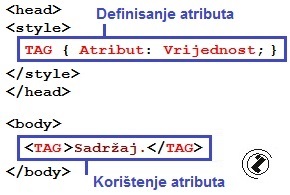
Promjena parametara unutar grupe naredbi /DIV/
Oznake: Opis |
|
Primjer 1. Promjena boje fonta grupe naredbi.
|
<html> <head> <style> div { color:red; } </style> <title>DIV - Boja fonta</title> </head> <body style="color:blue"> <p>Plav, tekst prije DIV</p> <div> <h2>Naslov poglavlja - crven</h2> <p>Crveni tekst</p> </div> <p>Ponovo plav, tekst poslije DIV</p> </body> </html> |
Plav, tekst prije DIV Naslov poglavlja - crvenCrveni tekst Ponovo plav, tekst poslije DIV |
Primjer 2. Promjena boje pozadine na grupi naredbi.
|
<html> <head> <style> div { background-color:olive; } </style> <title>DIV - Boja pozadine</title> </head> <body style="background-color:red;"> <p>Crvena podloga, tekst prije DIV</p> <div> <h2>Naslov poglavlja - maslina</h2> <p>Tekst na maslinastoj podlozi</p> </div> <p>Ponovo crven, tekst poslije DIV</p> </body> </html> |
Crvena podloga, tekst prije DIV Naslov poglavlja - maslinaTekst na maslinastoj podlozi Ponovo crven, tekst poslije DIV |
Primjer 3. Promjena boje pozadine na grupi naredbi.
|
<html> <head> <style> div { background-color:olive; color:white;} </style> <title>DIV - Boja teksta i pozadine</title> </head> <body style="background-color:red;"> <p>Crvena podloga, tekst prije DIV</p> <div> <h2>Naslov poglavlja - maslina</h2> <p style="background-color:cyan;">Tekst na cian podlozi</p> <p>Tekst na maslinastoj podlozi</p> </div> <p>Ponovo crven, tekst poslije DIV</p> </body> </html> |
Crvena podloga, tekst prije DIV Naslov poglavlja - maslinaTekst na cian podlozi Tekst na maslinastoj podlozi Ponovo crven, tekst poslije DIV |
Daljnji rad:
1: Isisati tekst "Primjer pisanja teksta." Zatim promjeniti veličinu fonta i ispisati naslov "Poštenje" i ispod tekst "Ko lopovu gleda kroz prste i sam je lopov.". Zatim u normalnoj veličini ispisati tekst "Narodne poslovice"..
2. Ispisati tekst "Bogatstvo mijenja ćud, rjetko nabolje.."sa dvije veličine i dvije boje fonta.
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru