|
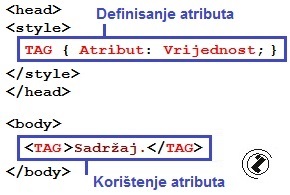
Izgled i veličina fonta numerisana lista /ORDERED LIST FONT FAMILY & FONT SIZE/ { font-family: } & { font-size: } Korištenje internog CSS-a se izvodi u oba dijela HTML fajla: Sintaksa:
Oznake: font-family - Atribut za ime fonta FONT FACE tag je zastario i u HTML 5 verziji se za izbor parametera fonta koristi CSS. Numerisana lista počinje sa TAG-om OL (ORDERED LIST) a ispred svakog elementa liste je <LI> (element liste /LIST ITEM/). Na kraju elementa lista je </LI> odnosno na kraju liste </OL> >>. |
|
Primjer 1. Numerisana lista /ORDERED LIST/ u dokumentu. Promjena fonta u TAHOMA.
|
<html> <head><title>Numerisana lista - Ime fonta</title> <style> OL {font-family:Tahoma; } </style> </head> <body> <p>Tekst ispred liste</p> <LI>jedan</LI> <LI>dva</LI> <LI>tri</LI> </OL> </body></html> |
Tekst ispred liste
|
Primjer 2. Numerisana lista /ORDERED LIST/ u dokumentu, Promjena fonta u Comic Sans MS.
|
<html> <head><title>Numerisana lista - Ime fonta</title> <style> OL {font-family:"Comic Sans MS"; } </style> </head> <body> <p>Tekst ispred liste</p> <OL> <LI>Strari vijek</LI> <LI>Srednji vijek </LI> <LI>Novi vijek </LI> </OL> </body></html> |
Tekst ispred liste
|
Primjer 3. Promjena veličine fonta u numerisanoj listi /ORDERED LIST/:
|
<html> <head><title>Numerisana lista - Veličina fonta</title> <style> OL {font-size:1.5em; } </style> </head> <body> <p>Tekst ispred liste</p> <LI>jedan</LI> <LI>dva</LI> <LI>tri</LI> </OL> </body></html> |
Tekst ispred liste
|
Primjer 4. Promjena veličine i imena fonta:
|
<html> <head><title>Numerisana lista - Veličina i imena fonta</title> <style> OL {font-size:1.2em; font-family:Comic Sans MS; } </style> </head> <body> <p>Tekst bez izmjene parametara</p> <OL> <LI>jedan</LI> <LI>dva</LI> <LI>tri</LI> </OL> </body></html> |
Tekst bez izmjene parametara
|
Daljnji rad: Napisati html kod za slijedeće primjere:
1. Provjerite svoje znanje: |
|||||
|
|||||
2. Provjerite svoje znanje: |
|||||
|
|||||
3. Provjerite svoje znanje: |
|||||
|
|||||
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru