abc HTML5 i CSS TUTORIAL
Nenumerisana lista - Atributi /UNORDERED LIST - UL - ATTRIBUTE VALUES/
|
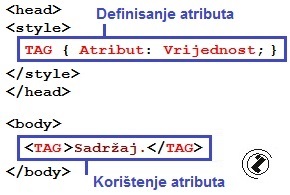
Nenumerisana lista /UNORDERED LIST/ Korištenje internog CSS-a se izvodi u oba dijela HTML fajla: Sintaksa: Sintaksa:
Oznake: Legenda tipova nenumerisane liste: Nenumerisana lista počinje sa TAG-om UL (UNORDERED LIST) a ispred svakog elementa liste je <LI> (element liste /LIST ITEM/). Na kraju elementa lista je </LI> odnosno na kraju liste </UL> >>. |
|
Nenumerisana lista sa atributima /ATTRIBUTE VALUES/:
Vrijednost |
Opis |
Primjer |
|
DEFAULT. Ispunjen krug |
|
disc |
Ispunjen krug |
UL { |
circle |
Prazan krug |
ol { |
square |
Ispunjen kvadrat |
ol { |
Primjer 1. Ispunjen krug /DISK - A FILLED CIRCLE/ u nenumerisanoj listi /UNORDERED LIST/.
<html> <head><title>Nenumerisana lista - Ispunjen krug</title> <style> UL { list-style-type: disc; } </style> </head> <body> <p>Tekst prije liste.</p> <UL> <LI>jedan</LI> <LI>dva</LI> <LI>tri</LI> </UL> <p>Poslije liste.</p> </body></html> |
Tekst prije liste.
Poslije liste. |
Primjer 2. Prazan krug /CIRCLE - AN UNFILLED CIRCLE/ u nenumerisanoj listi /UNORDERED LIST/.
<html> <head><title>Nenumerisana lista - Krug</title> <style> UL { list-style-type: circle; } </style> </head> <body> <p>Tekst prije liste.</p> <UL> <LI>jedan</LI> <LI>dva</LI> <LI>tri</LI> </UL> <p>Poslije liste.</p> </body></html> |
Tekst prije liste.
Poslije liste. |
Primjer 3. Prazan krug /SQUARE - A FILLED SQUARE/ u nenumerisanoj listi /UNORDERED LIST/.
<html> <head><title>Nenumerisana lista - Kvadrat</title> <style> UL { list-style-type: square; } </style> </head> <body> <p>Tekst prije liste.</p> <UL> <LI>jedan</LI> <LI>dva</LI> <LI>tri</LI> </UL> <p>Poslije liste.</p> </body></html> |
Tekst prije liste.
Poslije liste. |
Primjer 4. Lista u listi /krug u kvadratu/ u nenumerisanoj listi /UNORDERED LIST/:
<html> <head><title>Nenumerisana lista - Krug u kvadratu</title> <style> UL { list-style-type: square; UL { list-style-type: circle; } </style> </head> <p>Tekst prije liste.</p> <body> <UL> <LI>jedan</LI> <LI>dva</LI> <UL> <LI>dva.jedan</LI> <LI>dva.dva</LI> </UL> <LI>tri</LI> </UL> <p>Poslije liste.</p> </body></html> |
Tekst prije liste.
Poslije liste. |
Primjer 5. Nenumerisana listi /UNORDERED LIST/, boja pozadine je žuta a slova crvena:
<html> <head><title>Nenumerisana lista - Krug u kvadratu</title> <style> UL { background-cWolor:yellow; color:red; } </style> </head> <body> <p>Tekst prije liste.</p> <UL> <LI>jedan</LI> <LI>dva</LI> <LI>tri</LI> </UL> <p>Poslije liste.</p> </body></html> |
Tekst prije liste.
Poslije liste. |
Primjer 6. Nenumerisana listi /UNORDERED LIST/, elementi liste: boja pozadine je žuta a slova crvena, razmak povećan na 1em (još jedan razmak veličine fonta):
<html> <head><title>Nenumerisana lista - Krug u kvadratu</title> <style> LI { background-color:yellow; color:red; margin-top: 1em; } </style> </head> <body> <p>Tekst prije liste.</p> <UL> <LI>jedan</LI> <LI>dva</LI> <LI>tri</LI> </UL> <p>Poslije liste.</p> </body></html> |
Tekst prije liste.
Poslije liste. |
Primjer 7. Nenumerisana listi /UNORDERED LIST/, elementi liste: boja pozadine je žuta a slova crvena, razmak povećan na 1em (još jedan razmak veličine fonta), bez bulita.
<html> <head><title>Nenumerisana lista - Krug u kvadratu</title> <style> LI { background-color:yellow; color:red; margin-top: 1em; list-style-type: none; } </style> </head> <body> <p>Tekst prije liste.</p> <UL> <LI>jedan</LI> <LI>dva</LI> <LI>tri</LI> </UL> <p>Poslije liste.</p> </body></html> |
Tekst prije liste.
Poslije liste. |
Primjer 7. Nenumerisana listi /UNORDERED LIST/, elementi liste: boja pozadine je žuta a slova crvena, razmak povećan na 1em (još jedan razmak veličine fonta), bez bulita.
<html> <head><title>Nenumerisana lista - Krug u kvadratu</title> <style> LI { background-color:yellow; color:red; margin-top: 1em; list-style-type: none; padding: 1em; } </style> </head> <body> <p>Tekst prije liste.</p> <UL> <LI>jedan</LI> <LI>dva</LI> <LI>tri</LI> </UL> <p>Poslije liste.</p> </body></html> |
Tekst prije liste.
Poslije liste. |
Primjer 8. Navigacioni linkovi su na lijevom dijelu a tekst na desnom. Za linkove se koristi nenumerisana lista /UNORDERED LIST/ bez bulita sa bojom pozadine, marginom i pomjeranjem unutar bordera.
<html> <head><title>Linkovi u lijevom baru</title> <style> body { padding-left: 10em; color: brown; background-color: orange; font-family: Calibry, Helvetica, Arial; } ul.navigacionibar { list-style-type: none; padding: 0; margin: 0; position: absolute; top: 1em; left: 1em; width: 8em } </style> </head> <body> <ul class="navigacionibar"> <LI>Prvo poglavlje</LI> <LI>Drugo poglavlje</LI> <LI>Treće poglavlje</LI> </ul> <h2>Prvo poglavlje</h2> <p>tekst prvog poglavlja</p> <h2>Drugo poglavlje</h2> <p>tekst drugog poglavlja</p> <h2>Treće poglavlje</h2> <p>tekst trećeg poglavlja</p> </body></html> |
Prvo poglavljetekst prvog poglavlja Drugo poglavljetekst drugog poglavlja Treće poglavljetekst trećeg poglavlja |
Daljnji rad: Napisati html kod za slijedeće primjere:
| 1. Provjerite svoje znanje: | |||||
|
|||||
| 2. Provjerite svoje znanje: | |||||
|
|||||
| 3. Provjerite svoje znanje: | |||||
|
|||||
Spisak .css fajlova /CSS FILES LIST/
![]()
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru