abc HTML5 i CSS TUTORIAL - Linijski CSS /INLINE CSS/
Okvir /BORDER/ style="border-style: Vrijednost;"
|
Margine /MARGINS/ Sintaksa:
Margine su bjelina oko HTML dokumenta. Oznake: |
|
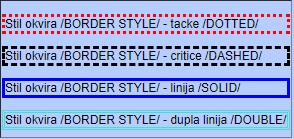
Primjer 1. Prikazati sve stilove okvira /BORDER/ paragrafa.
HTML5 kod |
Ekran |
|
<html> <head> <title>Okvir /BORDER/</title> </head> <body style="background-color: #B5CEFF"> <p style="border-style: dotted;" >Stil okvira /BORDER STYLE/ - tacke /DOTTED/</p> <p style="border-style: dashed;" >Stil okvira /BORDER STYLE/ - critice /DASHED/</p> <p style="border-style: solid;" >Stil okvira /BORDER STYLE/ - linija /SOLID/</p> <p style="border-style: double;" >Stil okvira /BORDER STYLE/ - dupla linija /DOUBLE/</p> <p style="border-style: groove;" >Stil okvira /BORDER STYLE/ - zleb /GROOVE/</p> <p style="border-style: ridge;" >Stil okvira /BORDER STYLE/ - greben /RIDGE/</p> <p style="border-style: inset;" >Stil okvira /BORDER STYLE/ - umetnuti /INSET/</p> <p style="border-style: outset;" >Stil okvira /BORDER STYLE/ - početak /OUTSET/</p> <p style="border-style: none;" >Stil okvira /BORDER STYLE/ - bez okvira /NO BORDER/</p> <p style="border-style: hidden;" >Stil okvira /BORDER STYLE/ - skriven /HIDDEN/</p> <p style="border-style: dotted dashed solid double;" >Stil okvira /BORDER STYLE/ - 4 stila /MIXED/</p> </body> </html> |
Stil okvira /BORDER STYLE/ - tacke /DOTTED/ Stil okvira /BORDER STYLE/ - critice /DASHED/ Stil okvira /BORDER STYLE/ - linija /SOLID/ Stil okvira /BORDER STYLE/ - dupla linija /DOUBLE/ Stil okvira /BORDER STYLE/ - zleb /GROOVE/ Stil okvira /BORDER STYLE/ - greben /RIDGE/ Stil okvira /BORDER STYLE/ - umetnuti /INSET/ Stil okvira /BORDER STYLE/ - početak /OUTSET/ Stil okvira /BORDER STYLE/ - bez okvira /NO BORDER/ Stil okvira /BORDER STYLE/ - 4 stila /MIXED/ |
Primjer 2. Prikazati sve stilove okvira /BORDER-STYLE/ za širinu linije od 7px.
HTML5 kod |
Ekran |
|
<html> <head> <title>Okvir /BORDER/</title> </head> <body style="background-color: #B5CEFF"> <p style="border: 7px dotted;" >Stil okvira /BORDER STYLE/ - tacke /DOTTED/</p> <p style="border: 7px dashed;" >Stil okvira /BORDER STYLE/ - critice /DASHED/</p> <p style="border: 7px solid;" >Stil okvira /BORDER STYLE/ - linija /SOLID/</p> <p style="border: 7px double;" >Stil okvira /BORDER STYLE/ - dupla linija /DOUBLE/</p> <p style="border: 7px groove;" >Stil okvira /BORDER STYLE/ - zleb /GROOVE/</p> <p style="border: 7px ridge;" >Stil okvira /BORDER STYLE/ - greben /RIDGE/</p> <p style="border: 7px inset;" >Stil okvira /BORDER STYLE/ - udubljen /INSET/</p> <p style="border: 7px outset;" >Stil okvira /BORDER STYLE/ - ispupcen /OUTSET/</p> <p style="border: 7px none;" >Stil okvira /BORDER STYLE/ - bez okvira /NO BORDER/</p> <p style="border: 7px hidden;" >Stil okvira /BORDER STYLE/ - skriven /HIDDEN/</p> <p style="border: 7px dotted dashed solid double;" >Stil okvira /BORDER STYLE/ - 4 stila /MIXED/</p> </body> </html> |
Stil okvira /BORDER STYLE/ - tacke /DOTTED/ Stil okvira /BORDER STYLE/ - critice /DASHED/ Stil okvira /BORDER STYLE/ - linija /SOLID/ Stil okvira /BORDER STYLE/ - dupla linija /DOUBLE/ Stil okvira /BORDER STYLE/ - zleb /GROOVE/ Stil okvira /BORDER STYLE/ - greben /RIDGE/ Stil okvira /BORDER STYLE/ - udubljen /INSET/ Stil okvira /BORDER STYLE/ - ispupcen /OUTSET/ Stil okvira /BORDER STYLE/ - bez okvira /NO BORDER/ Stil okvira /BORDER STYLE/ - 4 stila /MIXED/ |
Primjer 3. Prikazati različite boje za stilove okvira /BORDER/ zaglavlja /HEADING 1-6/.
HTML5 kod |
Ekran |
|
<html> <head> <title>Okvir /BORDER/</title> </head> <body style="background-color: #B5CEFF"> <h1 style="border-style: dotted; border-color: red;" >Stil okvira /BORDER STYLE/ - tacke /DOTTED/</h1> <h2 style="border-style: dashed;" border-color: green;" >Stil okvira /BORDER STYLE/ - critice /DASHED/</h2> <h3 style="border-style: solid; border-color: blue; ">Stil okvira /BORDER STYLE/ - linija /SOLID/</h3> <h4 style="border-style: double;; border-color: turquoise; ">Stil okvira /BORDER STYLE/ - dupla linija /DOUBLE/</h4> <h5 style="border-style: groove; border-color: coral; ">Stil okvira /BORDER STYLE/ - zleb /GROOVE/</h5> <h6 style="border-style: ridge; border-color: coral; ">Stil okvira /BORDER STYLE/ - greben /RIDGE/</h6> <h1 style="border-style: inset; border-color: #FF0000; " >Stil okvira /BORDER STYLE/ - umetnuti /INSET/</h1> <h2 style="border-style: outset; border-color: #00FF00; " >Stil okvira /BORDER STYLE/ - početak /OUTSET/</h2> <h3 style="border-style: none; " >Stil okvira /BORDER STYLE/ - bez okvira /NO BORDER/</h3> <h4 style="border-style: hidden; " >Stil okvira /BORDER STYLE/ - skriven /HIDDEN/</h4> <h5 style="border-style: dotted dashed solid double; border-color: #FF00FF; " >Stil okvira /BORDER STYLE/ - 4 stila /MIXED/</h5> </body> </html> |
Stil okvira /BORDER STYLE/ - tacke /DOTTED/Stil okvira /BORDER STYLE/ - critice /DASHED/Stil okvira /BORDER STYLE/ - linija /SOLID/Stil okvira /BORDER STYLE/ - dupla linija /DOUBLE/ Stil okvira /BORDER STYLE/ - zleb /GROOVE/ Stil okvira /BORDER STYLE/ - greben /RIDGE/ Stil okvira /BORDER STYLE/ - umetnuti /INSET/ Stil okvira /BORDER STYLE/ - početak /OUTSET/ Stil okvira /BORDER STYLE/ - bez okvira /NO BORDER/ Stil okvira /BORDER STYLE/ - 4 stila /MIXED/ |
![]()
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru