abc HTML5 i CSS TUTORIAL
Boja pozadine tabele /TABLE BACKGROUND COLOR/ {background-color:}
|
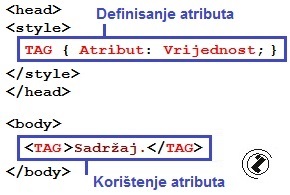
Boja pozadine tabele /TABLE BACKGROUND COLOR/ Korištenje internog CSS-a se izvodi u oba dijela HTML fajla: Sintaksa:
Oznake: Popis kodova i naziva boja je u dodatku. Kreiranje internog iz linijskog css-a /INTERNAL CSS FROM LINE CSS/ u BODY TAG-u |
|
 |
Tri su nivo boja pozadina tabele:
Parametri boje pozadine atubutom: |
Primjer 1. Kreirati tabelu sa jednim redom i dvije ćelije. Tekst u prvoj ćeliji je 111 a u drugoj ćeliji je 2 . Deblijna linja tabele je 1, a boja crvena (heksadecimalna vrijednost boje je #FF0000 dodatak).
| Kod | Objašnjenje | Ispis na ekran | ||
|
Boja pozadine ćelije je crvena. Heksadecimalna vrijednost boje je #FF0000
|
|
Primjer 2. Kreirati tabelu sa jednim redom i dvije ćelije. Tekst u prvoj ćeliji je 111 a u drugoj ćeliji je 2 . Deblijna linja tabele je 1, a boja crvena. Engleski naziv boje je RED.
| Kod | Objašnjenje | Ispis na ekran | ||
|
Boja pozadine ćelije je crvena. Engleski naziv boje je RED. |
|
Primjer 3. Kreirati tabelu sa jednim redom i dvije ćelije. Tekst u prvoj ćeliji je 111 a u drugoj ćeliji je 2 . Deblijna linja tabele je 1, a boja žuta. Engleski naziv boje je YELLOW.
| Kod | Objašnjenje | Ispis na ekran | ||||
|
Boja pozadine ćelije je žuta. Engleski naziv boje je YELLOW. |
|
Daljnji rad 1: Kreirati tabelu sa dva reda i dvije kolone. Tekst ćelija u prvom redu 41 i 52, a drugom redu 1 i 2. Deblijna linija je 3, a boja pozadine tabele svjetlo plava.
(Pri pisanju se mogu koristiti standardne opcije EDIT/COPY, EDIT/PASTE).
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru